For all of its features and web-spelunking utensils, Google's Chrome browser is curiously missing one core function: the ability to capture a screenshot of a website you're visiting.
Or so it would seem.
Here's a little-known secret: Chrome actually has a supremely useful built-in command for capturing screenshots — no extensions required. It's flexible, effective, and easy as can be to use. And it works on Windows, Mac, Chrome OS, or any desktop platform where Chrome is available.
The only problem? It's hidden away in a place where no normal mortal would ever possibly find it.
Get ready to have your web-browsin' brain blown.
[Get fresh tips and insight in your inbox every Friday with JR's Android Intelligence newsletter. Exclusive extras await!]
Chrome's hidden screenshot secret
Before we get into the meat of this spicy tech sandwich, a quick but important word of warning: This Chrome screenshot capturing method takes you into some areas of the browser where regular folk shouldn't do much pokin'. The command is tucked away within the Chrome developer tools section, and there's plenty of advanced stuff in there that could mess up your browsing session if you aren't careful. Stick to this one specific set of instructions, though — and don't poke or prod anywhere else in that area — and you oughta be fine.
Cool? Cool. All right — here's the simple, hassle-free, and extension-free shortcut for capturing a screenshot in Chrome:
- Press Ctrl-Shift-I (or Cmd-Option-I on a Mac).
- Press Ctrl-Shift-P (or Cmd-Shift-P on a Mac).
- Type the word screenshot.
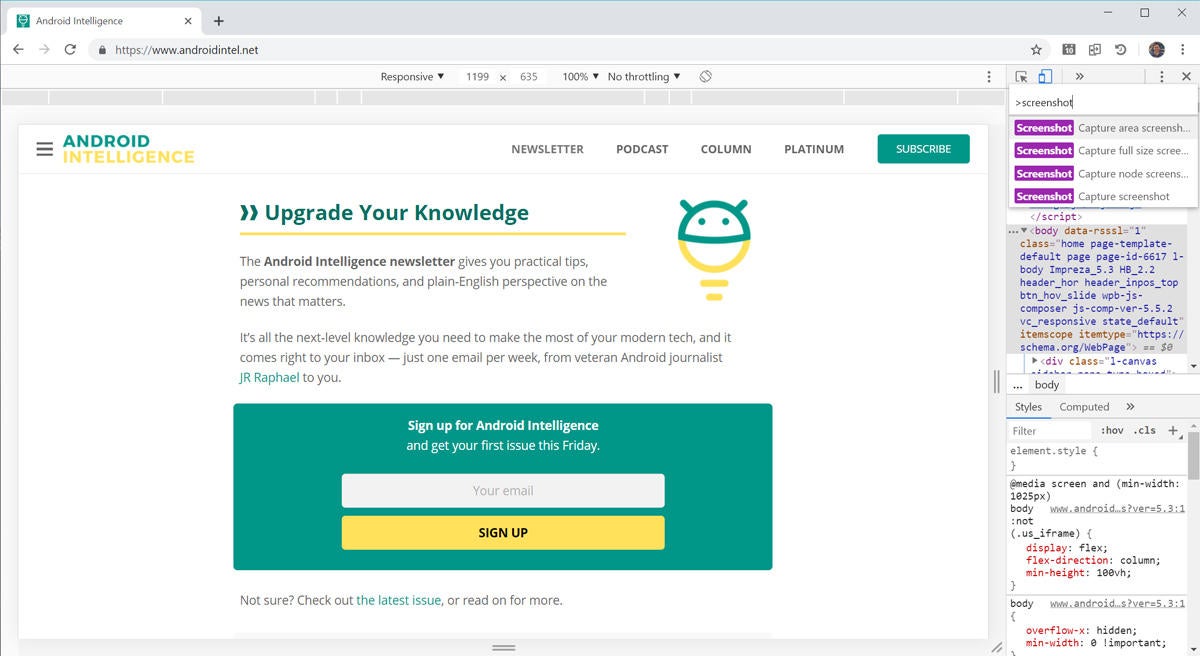
And that's pretty much it. You'll see a series of screenshot options appear in a panel on the right side of the screen. All that's left is to figure out which one you want:
- If you want to capture a specific area of the current page, just hit Enter; that'll select the default option of "Capture area screenshot," which will then allow you to draw a box around the area you want to save.
- If you want to capture the entire page, as if you were scrolling from the very top to the very bottom, hit the down arrow once and select "Capture full size screenshot."
- If you want to capture a screenshot only of the current visible area, hit the up arrow once; that'll take you to the "Capture screenshot" option.
 JR
JR There's also a fourth option, "Capture node screenshot," but you probably won't want to mess with that.
Whatever screenshot you capture will show up as a regular image file download along the bottom of your browser window; you can then open the file by double-clicking it right there or by looking in your Chrome downloads folder.
An advanced Chrome screenshot option
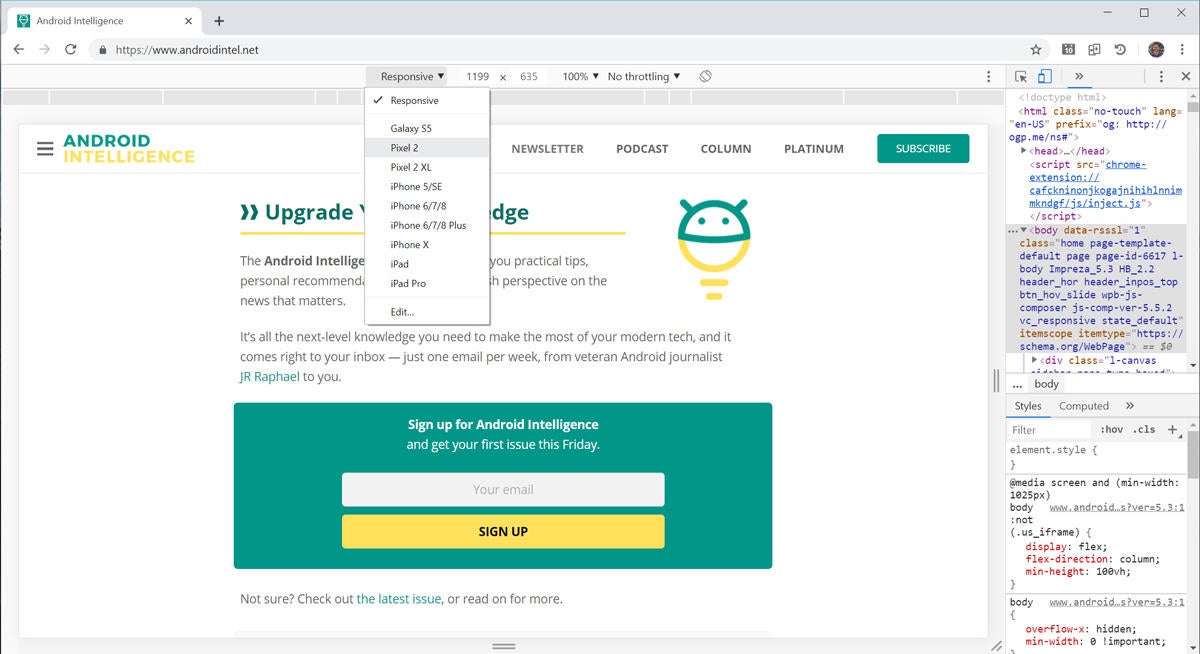
So you really want to get wild, you say? Well, wrap your tech-titillated hindbrain around this: In addition to snagging regular screenshots using this method, you can also capture a screenshot of a site's mobile interface right from your computer with almost the exact same set of steps.
Here's the trick: Start with the same first step we just went over — Ctrl-Shift-I (or Cmd-Option-I on a Mac) — then pause for a second. See that bar at the top of the screen, directly beneath the address bar? Click on the area where it says "Responsive" and pick out whatever type of device you want from the list that pops up.
 JR
JR That'll make the site you're viewing look like it's being viewed in the phone you selected. Nifty, no?
 JR
JR Once you've done that, just pick up where you left off and move on to the final two steps from above to capture and save your screenshot. The resulting image will be in the size and shape of the phone.
 JR
JR Ctrl-Shift-I, Ctrl-Shift-P, "screenshot." Say it, sing it, commit it to memory — and forever change the way you capture screenshots from your Chrome desktop browser.
Sign up for my weekly newsletter to get more practical tips, personal recommendations, and plain-English perspective on the news that matters.

[Android Intelligence videos at Computerworld]