Say the phrase "progressive web app" to most people — including tech-savvy professionals — and you're bound to be met with a consistent reaction: the classic blank stare, probably followed by a period of awkward silence.
Progressive web apps — or PWAs, as they're often called — are one of the most promising app-related advancements of the past several years, but they're still relatively uncommon, completely confusing, and consequently quite misunderstood. Part of that is an issue of branding: Plain and simple, "progressive web app" is a dreadfully clunky name that seems more intended for developers than the general public.
Part of it is consistency, as the capabilities of PWAs vary wildly from one program to the next. And part of it is presentation, as the method for finding and installing PWAs is anything but obvious, and there's no great centralized storefront for browsing through available options or assessing their quality.
If you manage to track down the right programs for your purposes, though, progressive web apps can become an invaluable part of your productivity toolbox. The best PWAs provide fully capable, app-like interfaces that work offline and are virtually indistinguishable from their more traditional app counterparts. They're lightweight, they update themselves automatically, and they work exactly the same way across most common computing platforms. They can be an important element of a Chrome OS setup, and they can be every bit as useful on a Windows, Mac, or Linux system and even on an Android or iOS device.
The trick is mostly just to find the blasted things and figure out which are actually worth your while. And today, we're gonna break that all down.
What are progressive web apps?
First, a quick overview of what, exactly, a progressive web app even is — because as we've already established, it's pretty darn confusing. The simplest way to think of a progressive web app is as a mix between a website and a locally installed program. A PWA connects to your browser and relies on regular web technologies, but it's packaged in a way that makes it look and feel more like a traditional standalone app.
And when it's done well, it can offer many of the same advantages a traditional local app would give you — in a setup that's consistent across different device types and painless to manage and maintain.
How do you find and install a progressive web app?
This is where things get especially murky. Google is slowly starting to feature progressive web apps in the Play Store on Chromebooks, but the options are still few and far between (and also not labeled or searchable in any specific way). And while some third-party sites have popped up to fill the PWA virtual store void, those are generally a bit lackluster and bogged down with lots of low-quality silliness.
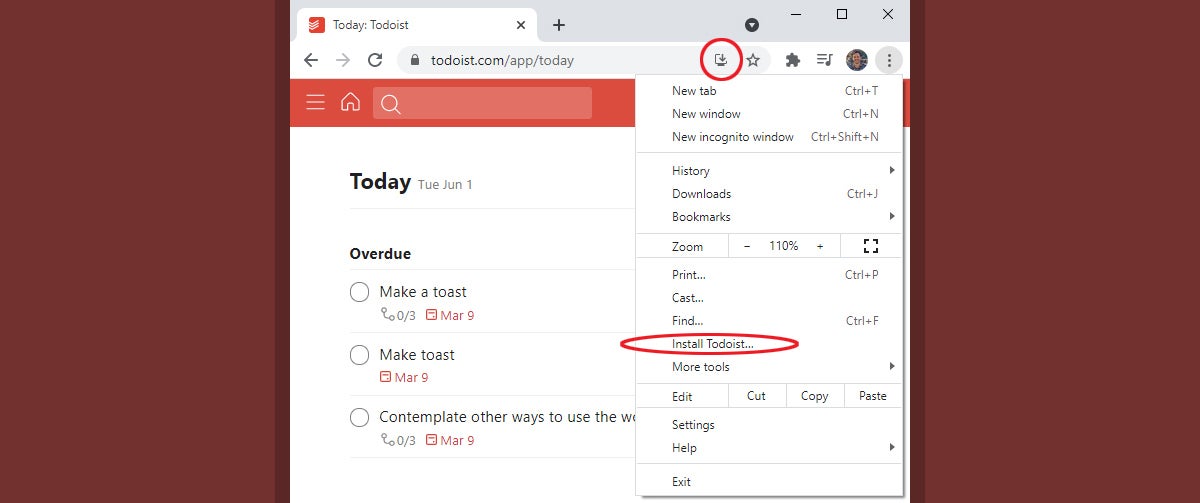
At this point, the only reliable way to see that a PWA is available on the desktop front is to visit the associated website and then look for either a special icon in the browser's address bar — a monitor with a downward-facing arrow in Chrome or a series of three connected squares with a plus sign in Edge — or to open the browser's main menu and look for an "Install" option while the site is open. That command will appear in the main three-dot menu within Chrome and within the "Apps" section of the main menu in Edge when it's available.
Note that in cases where a service requires you to be signed in to use it, you may need to sign in first (or create an account and then sign in) before you'll see the PWA installation prompt.
 JR Raphael/IDG
JR Raphael/IDG
The option to install a progressive web app appears in two different places within Chrome, shown here, as well as within Microsoft's Edge browser.
Firefox, curiously enough, no longer supports the PWA standard, and Safari has never supported it in its desktop incarnation.
The same basic concept will work on mobile, too, by looking in your browser's main menu while viewing a site with PWA capabilities on your phone or tablet. On Android, Chrome will show an "Install app" option when the possibility exists, while Edge will simply say "Add to screen," with no obvious indication of whether the resulting item will be a PWA or just a basic link to opening the site in the browser.
On iOS, only Safari supports PWA installation, and it, too, offers only a vague "Add to home screen" option with no indication of whether you'll get a PWA or a basic web link when using it. (Told ya this was confusing!)
Regardless of the platform or device type, once you've found and installed a PWA, it'll appear as an icon on your desktop, home screen, or wherever your operating system stores newly installed apps.
So with all of that out of the way, let's move on to the productivity-oriented PWAs worth using — with a focus on apps that actually add something to the experience beyond giving you a glorified link to a website.
The best progressive web apps for tasks and notes
Todoist
If you want a perfect example of what a progressive web app oughta be, look no further than Todoist. The exceptional list-making app (and my pick for one of the best organization-related apps on Android as well) offers a thoughtfully crafted PWA that looks, feels, and acts almost exactly like a regular local program.
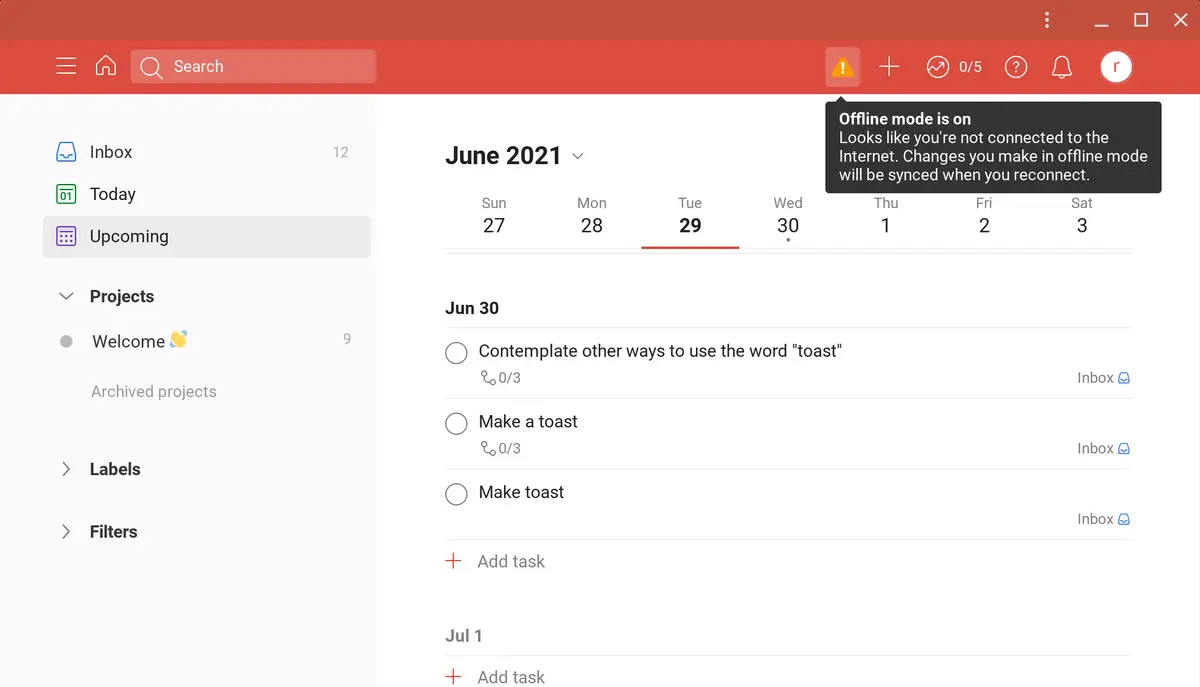
Once it's installed on your device, you'll be able to view, manage, and adjust any existing tasks you've created and also create new tasks in a snappy, buffering-free interface that you'd never even realize is connected to a browser. And best of all, the app is fully offline-capable: Anytime you don't have an active internet connection, you'll see an icon letting you know you're in offline mode and that any changes you make will be synced as soon as you've reconnected.
 JR Raphael/IDG
JR Raphael/IDG
Todoist's progressive web app looks and works exactly like a traditional program, even when you're offline.
The one catch is that you have to be sure to open the app in advance, while you still have an active connection, so it can sync and load up all the most current info initially.
Google Keep
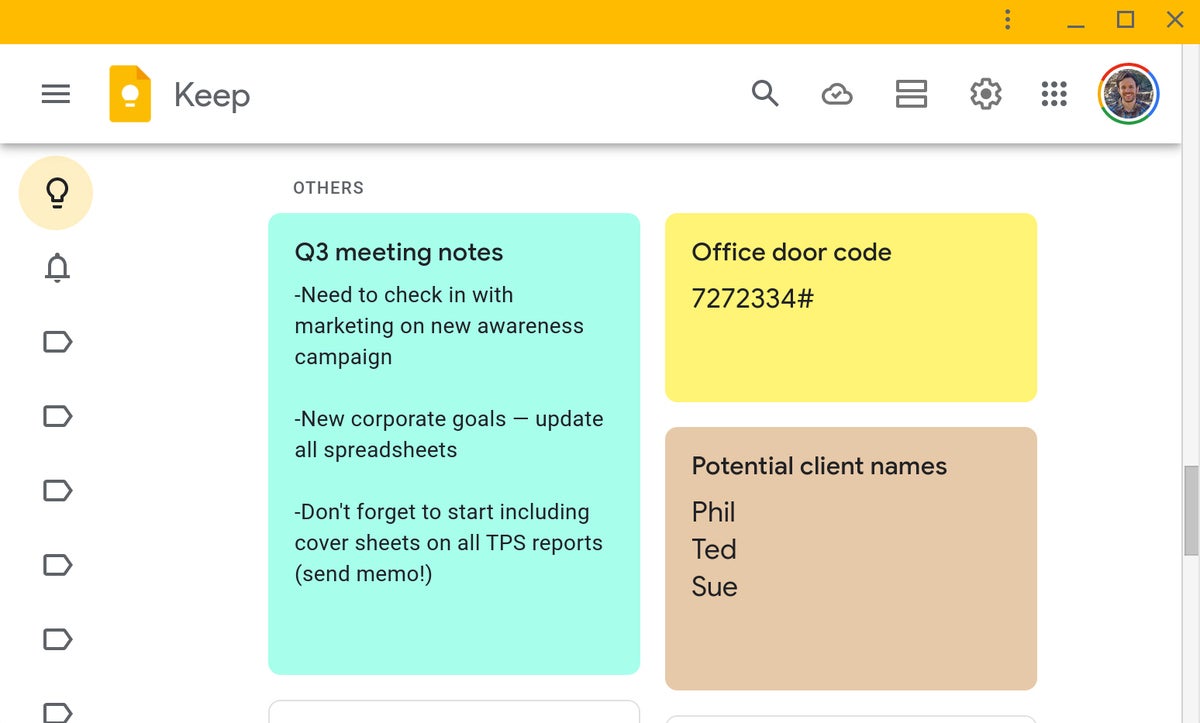
Somewhat surprisingly, Keep is currently the sole Google service that's offered as a genuinely capable and worthwhile progressive web app at this point. Unlike its Google-family cousins, Keep acts like an actual program and allows you to search, view, and edit existing notes and also take new notes even when you're offline. And with advanced features ranging from time- and location-based reminders to tagging, color-coding, and even A.I.-driven image-to-text conversions, it's a standout option that's absolutely advantageous in this form.
 JR Raphael/IDG
JR Raphael/IDG
The Google Keep PWA is great for note-taking on any device.
Simplenote
For more basic note-taking purposes, the aptly named Simplenote does an equally impressive job of offering an app-like experience in the progressive web app structure. Simplenote — which is also exceptional for no-frills note-taking on Android — gives you a clean and easy-to-navigate interface for taking, editing, and viewing your notes. It has support for tags as well as checklists but none of the clutter-creating extras most other note-taking platforms provide.
And just like Keep and Todoist, it's fully capable of offline work, so long as you remember to open the app while you're still connected so it can perform that initial sync.
 JR Raphael/IDG
JR Raphael/IDG
For basic, no-frills note-taking, the Simplenote progressive web app is a notch above the rest.
The best progressive web apps for multimedia work
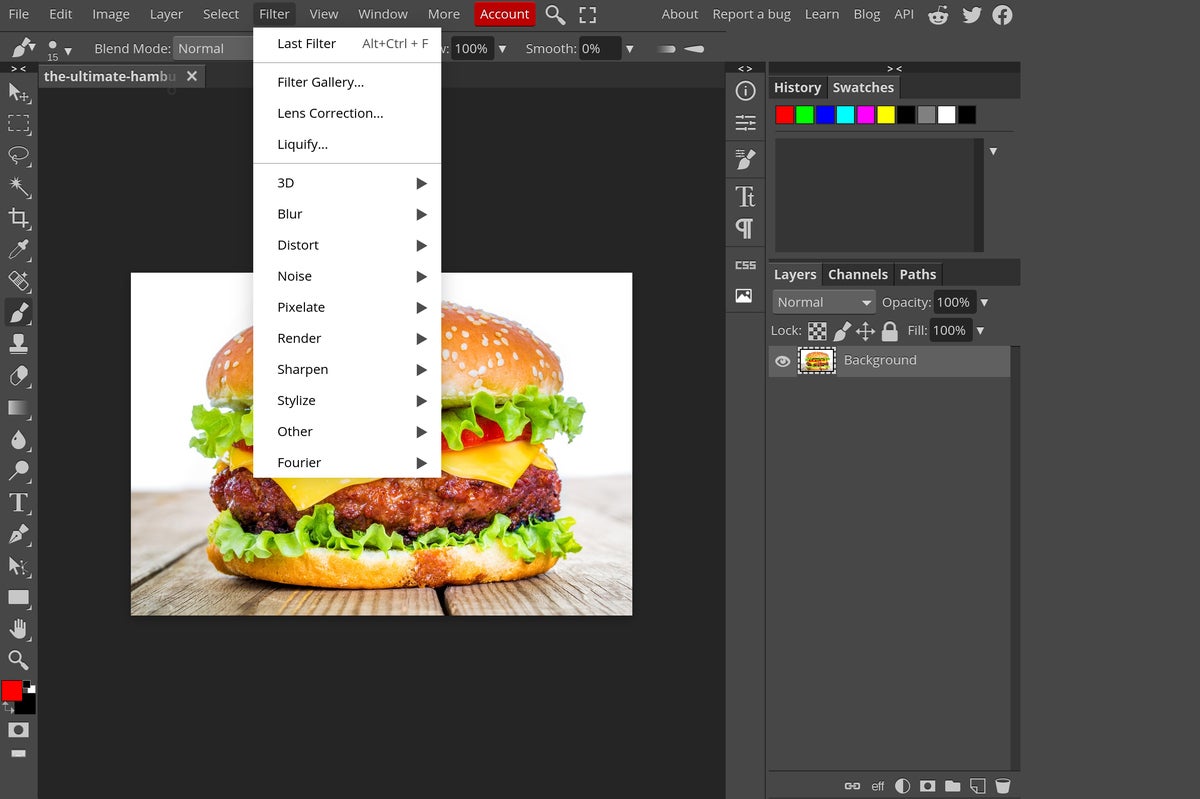
Photopea
When you need Photoshop-caliber editing without the actual Photoshop software, Photopea is an admirable alternative that relies entirely on web-based technology. Once you've installed the Photopea PWA, you'll be able to do everything from optimizing photos to adjusting illustrations and creating complex, multilayered graphic files.
 JR Raphael/IDG
JR Raphael/IDG
No matter what kind of computer you're using, you can accomplish advanced graphic work with or without an active internet connection with the Photopea progressive web app.
Photopea is fully offline-capable.
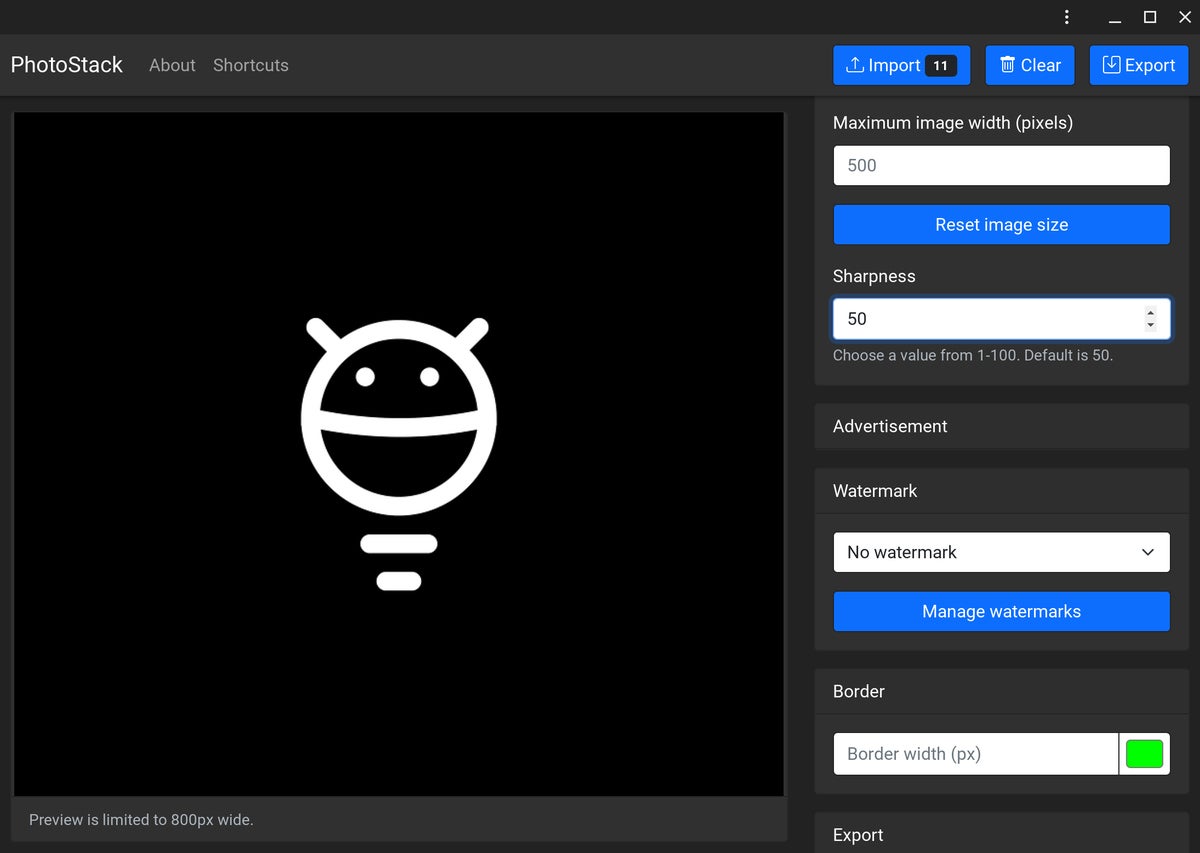
PhotoStack
For bulk resizing and adjusting of images — like when you have a stack of photos you want to bring down to a consistent width and maybe also add a border or watermark onto prior to uploading to your company's website — the delightfully simple PhotoStack is exactly the progressive web app you need.
PhotoStack lets you drag in any number of images and then specify what it is you want to do with 'em. In addition to the aforementioned possibilities, you can change their file format to a consistent standard, adjust their image quality to make their sizes smaller, create a pattern to give them consistent names, and remove any potentially identifying EXIF data stored within them.
 JR Raphael/IDG
JR Raphael/IDG
Bulk image adjustments are easy with the simple yet capable PhotoStack progressive web app.
Once you get the parameters set the way you want, it's just a couple quick clicks, and all of your images will be adjusted exactly as you specified — whether you're online or off.
Chrome Canvas
If basic image markup is all you need, Google's super-simple Chrome Canvas app is the tool for the job. Chrome Canvas is all about scribbling over images — and that's pretty much it.
 JR Raphael/IDG
JR Raphael/IDG
Google's Chrome Canvas app is ideal for basic image markup and scribbling.
When you're on the go and needing a quick way to circle or highlight something in a photo or maybe erase part of an image before sharing it into Slack, Chrome Canvas is the fastest and easiest way to do it. And just like all the other progressive web apps we've covered, it works as well offline as it does while connected to the internet.
One more progressive web app worth pondering
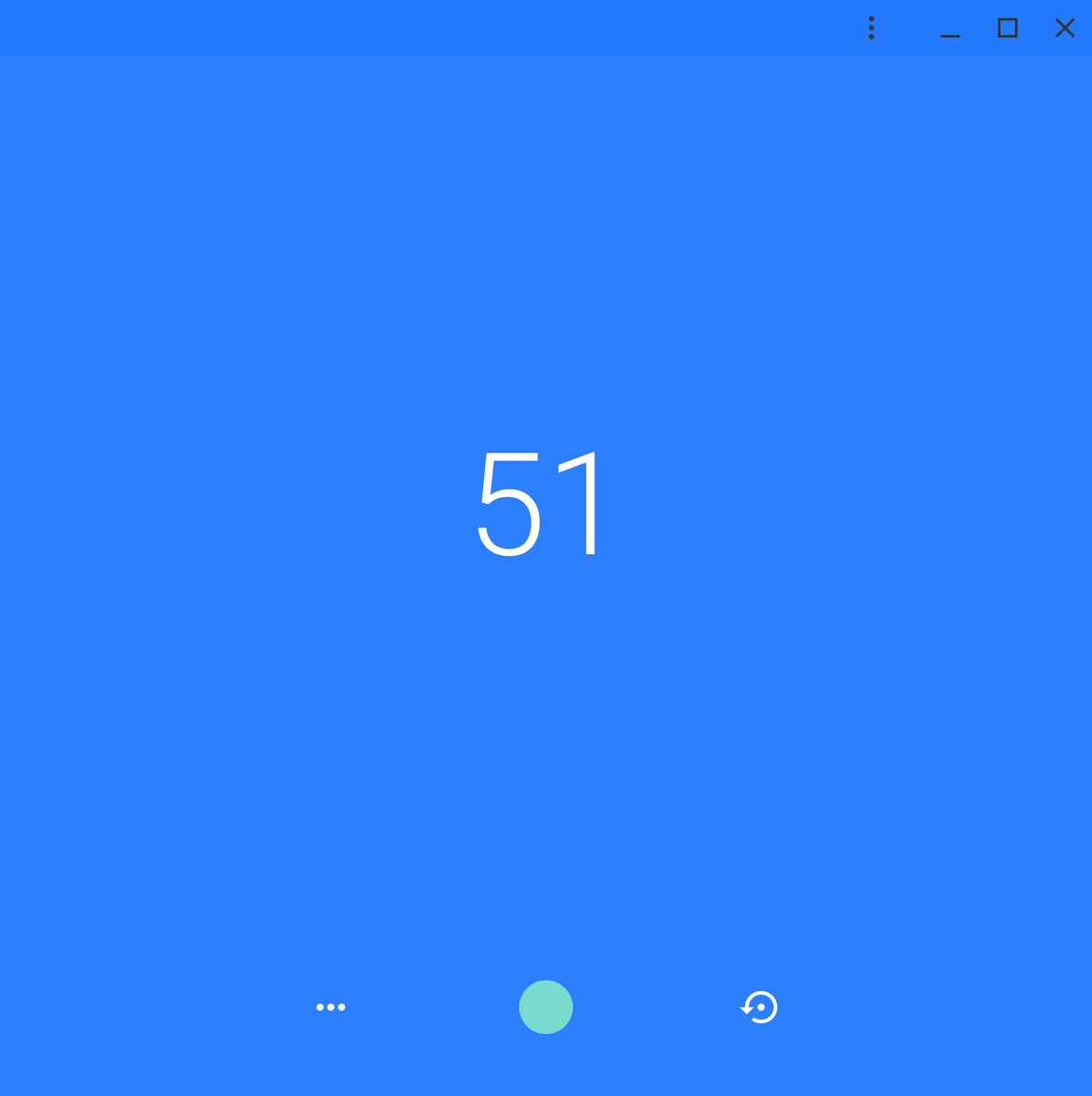
5217
Speaking of simple single-purpose programs, the final progressive web app in our collection is one that's as narrowly focused as can be. It's called 5217, and it's based on the productivity theory that the best way to structure your work day is in ongoing cycles of 52 minutes on, 17 minutes off.
With that in mind, 5217 gives you a timer to continuously count down both parts of that pattern. Every time 52 minutes go by, the app will alert you that it's time for a break. After 17 minutes, it'll let you know that it's time to get back to work again, whether you're online or off.
 JR Raphael/IDG
JR Raphael/IDG
The 5217 progressive web app keeps you on time and on track.
Fair warning, though: You may find yourself tempted to work for 17 minutes each hour and then break for 52. Resist that temptation — or at the very least, save it for Friday.
Don't worry: Your secret's safe with me.